RGB 색상 이론: 디지털 색상이 탄생하는 마법
디지털 색상의 작동 원리를 밝히고, 시각 과학과 실제 색상 혼합을 깊이 있게 살펴봅니다. 디지털 아티스트들이 RGB를 사용하는 이유와 전통적 페인팅과의 차이점을 이해하세요. 색상 공간과 인식의 과학을 탐구합니다.
스마트폰이 단 세 가지 기본 색상만으로 수백만 가지의 색상을 표시할 수 있는 이유가 궁금하신 적이 있나요? 또는 디지털 아티스트가 RYB 대신 RGB를 사용하는 이유가 궁금하신가요? 예술과 과학이 가장 화려한 방식으로 만나는 디지털 색상 이론의 세계로 흥미진진한 여행을 떠나보겠습니다.
스크린 뒤의 이야기: 컬러 TV의 위대한 경쟁
1940년대로 돌아가 보세요. 가족들은 매일 저녁 흑백 TV 앞에 모여 화면에서 깜박이는 거친 이미지에 감탄했습니다. 하지만 무대 뒤에서는 두 거대 기업이 미국 가정에 컬러를 도입하기 위해 경쟁하고 있었습니다.
두 시스템의 이야기
한쪽에는 회전하는 컬러 휠을 가진 CBS가 있었습니다 - TV 안에 있는 거대한 무지개색 바람개비를 상상해보세요! 이 휠이 빠르게 회전하면서 흑백 이미지를 생생한 색상으로 필터링했습니다. 화면은 아름다웠지만 문제가 있었습니다: 일반 TV를 가지고 있다면 이러한 컬러 방송을 전혀 볼 수 없었습니다.
다른 한쪽에는 완전히 다른 것을 연구하고 있던 RCA가 있었습니다. 그들의 엔지니어들은 영리한 아이디어를 떠올렸습니다: TV 화면을 빨간색, 녹색, 파란색 인광체의 작은 점들로 코팅하면 어떨까요? 오늘날 휴대폰의 작은 픽셀처럼, 이 점들이 다양한 조합으로 빛나면서 상상할 수 있는 모든 색상을 만들어낼 수 있었습니다.
 최초의 RCA 컬러 텔레비전 중 하나. 이미지 출처: 위키피디아
최초의 RCA 컬러 텔레비전 중 하나. 이미지 출처: 위키피디아
위대한 시험
1953년의 추운 아침, RCA는 기자들을 초대하여 특별한 것을 목격하게 했습니다. 그들은 "The Howdy Doody Show"를 풀 컬러로 방송했습니다. 일반 TV로 시청하는 아이들은 여전히 좋아하는 인형을 흑백으로 볼 수 있었고, 새로운 RCA 세트를 가진 사람들은 처음으로 Howdy의 빨간 반다나와 분홍빛 볼을 보았습니다.
관객들은 놀라워했습니다! 모든 사람이 쇼를 볼 수 있었을 뿐만 아니라, 고장 날 수 있는 회전 휠도 없고 복잡한 메커니즘도 없었습니다 - 단지 세 가지 색상이 함께 작동하여 화면에 마법을 만들어냈습니다.
컬러풀한 승리
RCA의 RGB 시스템이 경쟁에서 승리했고, 여기 멋진 부분이 있습니다: 오늘날 여러분이 보고 있는 모든 화면 - 휴대폰, 컴퓨터, TV - 는 여전히 이 같은 아이디어를 사용합니다. 1953년처럼 함께 작동하는 이 세 가지 색상이 여러분이 보는 모든 디지털 이미지를 그려내고 있습니다.
무지개의 유산
다음에 좋아하는 만화를 보거나 비디오 게임을 할 때, 단 세 가지 색상 - 빨강, 초록, 파랑 - 만으로 디지털 무지개의 모든 색상을 만들어낼 수 있다는 것을 발견한 영리한 엔지니어들을 기억하세요. 이것은 마치 무엇이든 그릴 수 있는 세 개의 마법 크레용을 가진 것과 같습니다!
자연의 청사진: 우리 눈이 색상을 보는 방법
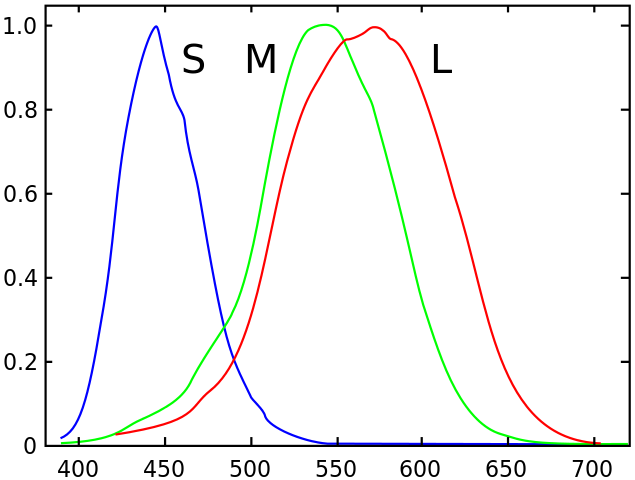
 우리 눈에는 서로 다른 파장의 빛에 반응하는 세 가지 유형의 원뿔세포가 있습니다. 이미지 출처: 위키피디아
우리 눈에는 서로 다른 파장의 빛에 반응하는 세 가지 유형의 원뿔세포가 있습니다. 이미지 출처: 위키피디아
눈에 세 가지 다른 유형의 “색상 감지기”(원뿔세포)가 있다고 생각해보세요:
- 빨간색 감지 원뿔세포(~564–580nm) - 작은 빨간빛 전문가처럼
- 초록색 감지 원뿔세포(~534–545nm) - 초록색 감지 전문가
- 파란색 감지 원뿔세포(~420–440nm) - 파란빛 전문가
디지털 디스플레이는 이 자연적인 설계를 교묘하게 모방합니다. 눈에 세 가지 유형의 색상 감지기가 있는 것처럼, 화면에도 세 가지 유형의 작은 발광 요소가 있습니다. 이것은 자연의 청사진이 기술로 변환된 것입니다!
디지털 무지개: RGB 색상 공간 이해하기
빨간색, 초록색, 파란색 빛을 위한 세 개의 디머 스위치가 있다고 상상해보세요. 이 세 가지 컨트롤을 조정하여 디지털 무지개의 모든 색상을 만들 수 있습니다. 기술적으로, 각 색상 채널은 256개의 서로 다른 밝기 수준(0-255)을 가질 수 있어, 다음과 같은 결과를 얻습니다:
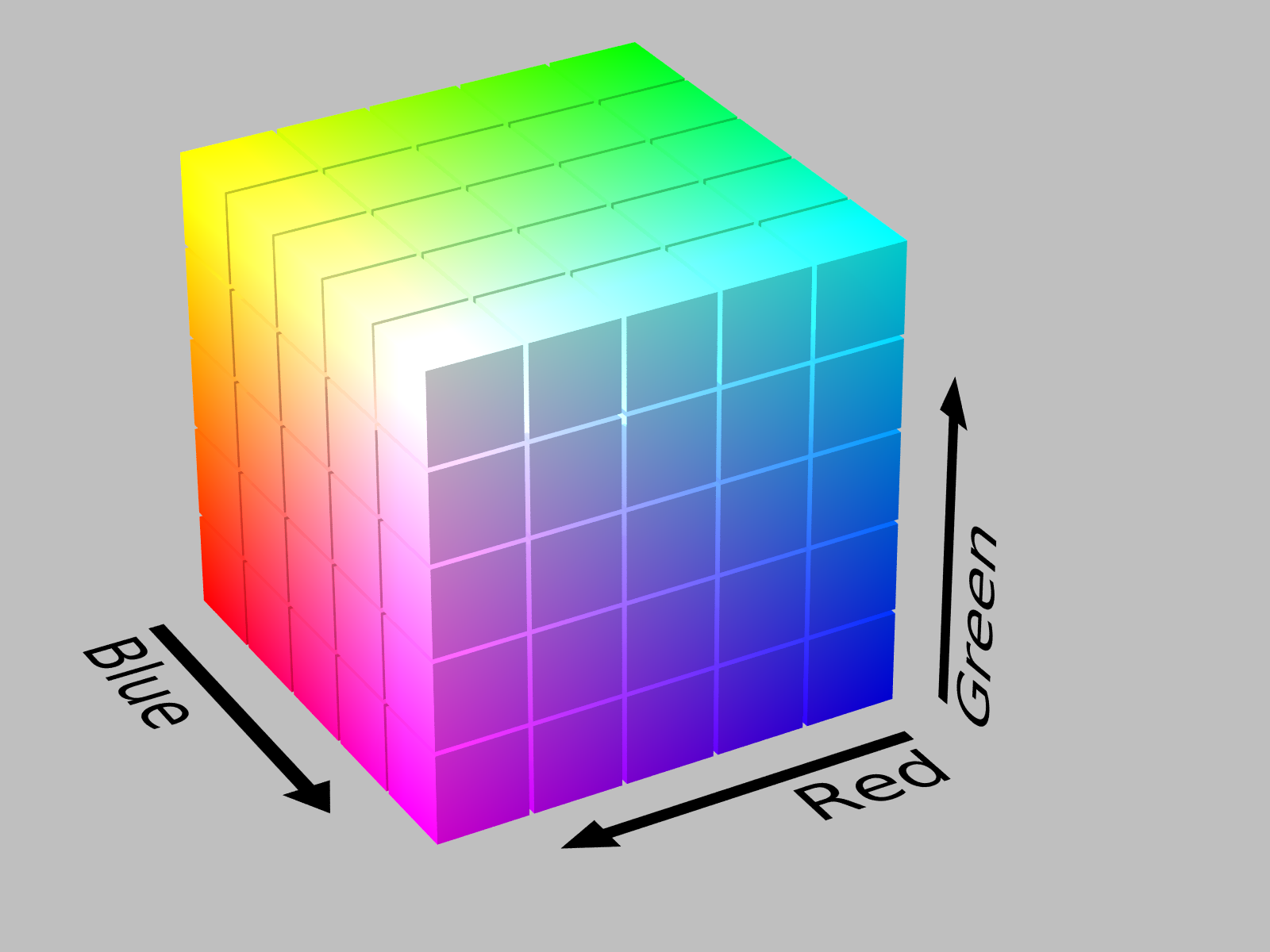
 RGB 색상 큐브는 서로 다른 조합이 다양한 색상을 만드는 방법을 시각화합니다. 이미지 출처: 위키피디아
RGB 색상 큐브는 서로 다른 조합이 다양한 색상을 만드는 방법을 시각화합니다. 이미지 출처: 위키피디아
256 × 256 × 256 = 16,777,216가지의 가능한 색상!
색상 혼합의 수학
디지털로 색상을 혼합할 때, 우리는 실제로 가중 평균을 계산하고 있습니다. 다음은 우리의 색상 혼합 알고리즘이 작동하는 방식입니다:
interface Color {
red: number; // 0-100 range
green: number; // 0-100 range
blue: number; // 0-100 range
}
function mixColors(colorMixes: ColorMix[]): Color {
const mixedColor: Color = {
red: 0,
blue: 0,
green: 0
};
colorMixes.forEach(mix => {
mixedColor.red += (mix.color.red * mix.proportion) / 100;
mixedColor.green += (mix.color.green * mix.proportion) / 100;
mixedColor.blue += (mix.color.blue * mix.proportion) / 100;
});
return mixedColor;
}
색상 마법: 기본 색상과 보조 색상
빨강, 노랑, 파랑으로 시작하는 전통적인 페인팅과 달리, 디지털 색상은 다르게 작동합니다:
기본 색상
🔴 빨강 (255, 0, 0) - 순수한 빨간 빛 🟢 초록 (0, 255, 0) - 순수한 초록 빛 🔵 파랑 (0, 0, 255) - 순수한 파란 빛
보조 색상 (혼합의 마법)
이러한 기본 색상을 동일한 양으로 혼합하면:
- 🔴 빨강 + 🟢 초록 = 💛 노랑 (255, 255, 0)
- 🟢 초록 + 🔵 파랑 = 💠 시안 (0, 255, 255)
- 🔵 파랑 + 🔴 빨강 = 💜 마젠타 (255, 0, 255)
직접 시도해보세요! 우리의 대화형 색상 믹서를 방문하여 이러한 조합을 실험해보세요.
실제 세계의 마법: RGB 색상이 빛나는 곳
디지털 아트 제작

게임 개발
Colorfle에서는 RGB 혼합을 사용하여 매력적인 퍼즐을 만듭니다. 플레이어들은 다음을 배웁니다:
- 🎨 직관적으로 색상 혼합하기
- 🧩 색상 매칭 도전 해결하기
- 🌈 색상 관계 이해하기
일반적인 오해 바로잡기
오해 #1: “RGB는 페인트 혼합과 같다”
현실: 디지털 색상은 빛을 더하고, 페인트는 빛을 뺍니다. 그래서 모든 RGB 색상을 혼합하면 흰색이 되고, 모든 페인트를 혼합하면 갈색이 됩니다!
오해 #2: “색상은 모든 화면에서 동일하게 보인다”
현실: 서로 다른 디스플레이는 서로 다른 색상 기능을 가지고 있습니다. 그래서 전문 디자이너들은 모니터를 보정합니다!
우리가 사랑하는 색상 도구
- 🎨 Adobe Color Wheel - 색상 조화 탐색
- 🌈 Coolors - 색상 팔레트 생성
- 🔍 ColorZilla - 모든 웹페이지에서 색상 추출
참고 문헌
- W3C 색상 표준 문서
- 색상 과학: 개념과 방법
- 디지털 색상 관리: 원칙과 전략
색상 이론에 대해 더 알아보고 싶으신가요? 우리의 일일 색상 도전에 도전하여 새로운 지식을 테스트해보세요!